

Halo gan kalian semua pada tau kan dengan login, register, dan logout??
mari kita membuat file php nya yaitu.
1. Index.php
2. Config.php
3. Daftar.php
4. Daftar2.php
5. Login.php
6. Dan logout.php
Pertama -tama yang harus dilakukan tentu saja adalah membuat database-nya terlebih dahulu.
Buatlah database dengan nama ?dyan?. Lalu buat table dengan nama ?members?. Lalu masukkan
field berikut:
?Id? type = bigint(20)
?nama? type = varchar(50)
?email? type = varchar (50)
?password? type = varchar(8)
Jika sudah, masukkan script berikut :
1. Index.php
2. Config.php
3. Daftar.php
4. Daftar2.php
5. Login.php
6. Dan logout.php
Pertama -tama yang harus dilakukan tentu saja adalah membuat database-nya terlebih dahulu.
Buatlah database dengan nama ?dyan?. Lalu buat table dengan nama ?members?. Lalu masukkan
field berikut:
?Id? type = bigint(20)
?nama? type = varchar(50)
?email? type = varchar (50)
?password? type = varchar(8)
Jika sudah, masukkan script berikut :
Ini untuk mengkoneksikan dengan database…
Config.php
<?php
$host = “localhost”;
$user = “root”;
$pass = “”;
$db = “dyan”;
$table = “members”;
$connect = mysql_connect($host,$user,$pass) or die(“Gagal konek”);
$pilih_db = mysql_select_db($db) or die(“Database tidak ada”);
$cookie_nama = $_COOKIE['nama'];
?>
Config.php
<?php
$host = “localhost”;
$user = “root”;
$pass = “”;
$db = “dyan”;
$table = “members”;
$connect = mysql_connect($host,$user,$pass) or die(“Gagal konek”);
$pilih_db = mysql_select_db($db) or die(“Database tidak ada”);
$cookie_nama = $_COOKIE['nama'];
?>
Index.php
<?php
include(“config.php”);
?>
<?php
if($_GET['register'])
{
include(“daftar.php”);
exit;
}
?>
<?php
if($_GET['register2'])
{
include(“daftar2.php”);
exit;
}
?>
<?php
if($_GET['login'])
{
include(“login.php”);
exit;
}
?>
<style type=”text/css”>
<!–
.style1 {color: #FFFFFF}
.style2 {color: #0000FF}
–>
</style>
<p>
<?php
if($_GET['logout'])
{
print “Anda telah berhasil logout !<p>”;
}
?>Welcome
<?php
$cookie_nama = $_COOKIE['nama'];
print “$cookie_nama”;
?> [<a href="logout.php" class="style2">Logout</a>] </p>
<p>Klik <a
href=”index.php?register=masukkan%20nama,email,dan%20password%20untuk%20daftar”
class=”style2″>disini</a> untuk register </p>
<form name=”form1″ method=”post” action=”index.php?login=success”>
<table width=”400″ border=”0″>
<tr bgcolor=”#999999″>
<td colspan=”2″><span class=”style1″>Login</span></td>
</tr>
<tr bgcolor=”#CCCCCC”>
<td>User : </td>
<td><input name=”user” type=”text” id=”user”></td>
</tr>
<tr bgcolor=”#CCCCCC”>
<td>Password : </td>
<td><input name=”password” type=”password” id=”password”></td>
</tr>
<tr>
<td colspan=”2″> </td>
</tr>
<tr>
<td colspan=”2″><input type=”submit” name=”Submit” value=”Login !”
style=”background -color:#CCCCCC “></td>
</tr>
</table>
</form>
<p> </p>
<?php mysql_close($connect); ?>
<?php
include(“config.php”);
?>
<?php
if($_GET['register'])
{
include(“daftar.php”);
exit;
}
?>
<?php
if($_GET['register2'])
{
include(“daftar2.php”);
exit;
}
?>
<?php
if($_GET['login'])
{
include(“login.php”);
exit;
}
?>
<style type=”text/css”>
<!–
.style1 {color: #FFFFFF}
.style2 {color: #0000FF}
–>
</style>
<p>
<?php
if($_GET['logout'])
{
print “Anda telah berhasil logout !<p>”;
}
?>Welcome
<?php
$cookie_nama = $_COOKIE['nama'];
print “$cookie_nama”;
?> [<a href="logout.php" class="style2">Logout</a>] </p>
<p>Klik <a
href=”index.php?register=masukkan%20nama,email,dan%20password%20untuk%20daftar”
class=”style2″>disini</a> untuk register </p>
<form name=”form1″ method=”post” action=”index.php?login=success”>
<table width=”400″ border=”0″>
<tr bgcolor=”#999999″>
<td colspan=”2″><span class=”style1″>Login</span></td>
</tr>
<tr bgcolor=”#CCCCCC”>
<td>User : </td>
<td><input name=”user” type=”text” id=”user”></td>
</tr>
<tr bgcolor=”#CCCCCC”>
<td>Password : </td>
<td><input name=”password” type=”password” id=”password”></td>
</tr>
<tr>
<td colspan=”2″> </td>
</tr>
<tr>
<td colspan=”2″><input type=”submit” name=”Submit” value=”Login !”
style=”background -color:#CCCCCC “></td>
</tr>
</table>
</form>
<p> </p>
<?php mysql_close($connect); ?>
Daftar.php
<style type=”text/css”>
<!–
.style3 {font-size: 24px}
–>
</style>
<form name=”form1″ method=”post” action=”index.php?register2=success”>
<table width=”400″ border=”0″>
<tr>
<td colspan=”2″><span class=”style3″>Register</span></td>
</tr>
<tr>
<td>Nama : </td>
<td><input name=”nama” type=”text” id=”nama”></td>
</tr>
<tr>
<td>Email : </td>
<td><input name=”email” type=”text” id=”email”></td>
</tr>
<tr>
<td>Password : </td>
<td><input name=”password” type=”password” id=”password”></td>
</tr>
<tr>
<td >Confirm Password : </td>
<td><input name=”c_password” type=”password” id=”c_password”></td>
</tr>
<tr>
<td colspan=”2″> </td>
</tr>
<tr>
<td colspan=”2″><input type=”submit” name=”Submit” value=”Register”></td>
</tr>
</table>
</form>
<?php mysql_close($connect); ?>
<style type=”text/css”>
<!–
.style3 {font-size: 24px}
–>
</style>
<form name=”form1″ method=”post” action=”index.php?register2=success”>
<table width=”400″ border=”0″>
<tr>
<td colspan=”2″><span class=”style3″>Register</span></td>
</tr>
<tr>
<td>Nama : </td>
<td><input name=”nama” type=”text” id=”nama”></td>
</tr>
<tr>
<td>Email : </td>
<td><input name=”email” type=”text” id=”email”></td>
</tr>
<tr>
<td>Password : </td>
<td><input name=”password” type=”password” id=”password”></td>
</tr>
<tr>
<td >Confirm Password : </td>
<td><input name=”c_password” type=”password” id=”c_password”></td>
</tr>
<tr>
<td colspan=”2″> </td>
</tr>
<tr>
<td colspan=”2″><input type=”submit” name=”Submit” value=”Register”></td>
</tr>
</table>
</form>
<?php mysql_close($connect); ?>
Daftar2.php
<?php
$nama = $_POST['nama'];
$email = $_POST['email'];
$password = $_POST['password'];
$c_password = $_POST['c_password'];
if($password != $c_password)
{
print “<script>alert(‘Konfirmasi password harus sama dengan password !’);
javascript:history.go(-1);</script>”;
exit;
}
if((!empty($nama)) && (!empty($email)) && (!empty($password)))
{
$query = mysql_query(“INSERT INTO $table (nama,email,password)
values (‘$nama’,'$email’,'$password’);”);
print “Registrasi success<br><a href=index.php><font color=blue>Back to
Home</font></a>”;
}
else
{
print “<script>alert(‘Maaf, tidak boleh ada field yang kosong !’);
javascript:history.go(-1);</script>”;
}
?>
<?php mysql_close($connect); ?>
<?php
$nama = $_POST['nama'];
$email = $_POST['email'];
$password = $_POST['password'];
$c_password = $_POST['c_password'];
if($password != $c_password)
{
print “<script>alert(‘Konfirmasi password harus sama dengan password !’);
javascript:history.go(-1);</script>”;
exit;
}
if((!empty($nama)) && (!empty($email)) && (!empty($password)))
{
$query = mysql_query(“INSERT INTO $table (nama,email,password)
values (‘$nama’,'$email’,'$password’);”);
print “Registrasi success<br><a href=index.php><font color=blue>Back to
Home</font></a>”;
}
else
{
print “<script>alert(‘Maaf, tidak boleh ada field yang kosong !’);
javascript:history.go(-1);</script>”;
}
?>
<?php mysql_close($connect); ?>
Login.php
<?php
$user = $_POST['user'];
$password = $_POST['password'];
$query = mysql_query(“SELECT * FROM $table where nama=’$user’”);
$result = mysql_fetch_array($query);
$row = mysql_num_rows($query);
if(($user == “”) && ($password == “”))
{
print “<center>Anda belum memasukkan username dan password !”;
exit;
}
if($row != 0)
{
if($password != $result['password'])
{
print “<center>Password salah !”;
}
else
{
setcookie(“nama”,$user);
print “<center>Anda telah berhasil login dengan nama
$user<br><a href=index.php><font color=blue>Back to home</a>”;
}
}
else
{
print “<center>Maaf, Username tidak terdaftar !<br>Silahkan daftar dulu
<a href=’index.php?register=masukkan nama,email,dan password untuk daftar’><font
color=blue>disini</a></font>”;
}
?>
<?php mysql_close($connect); ?>
<?php
$user = $_POST['user'];
$password = $_POST['password'];
$query = mysql_query(“SELECT * FROM $table where nama=’$user’”);
$result = mysql_fetch_array($query);
$row = mysql_num_rows($query);
if(($user == “”) && ($password == “”))
{
print “<center>Anda belum memasukkan username dan password !”;
exit;
}
if($row != 0)
{
if($password != $result['password'])
{
print “<center>Password salah !”;
}
else
{
setcookie(“nama”,$user);
print “<center>Anda telah berhasil login dengan nama
$user<br><a href=index.php><font color=blue>Back to home</a>”;
}
}
else
{
print “<center>Maaf, Username tidak terdaftar !<br>Silahkan daftar dulu
<a href=’index.php?register=masukkan nama,email,dan password untuk daftar’><font
color=blue>disini</a></font>”;
}
?>
<?php mysql_close($connect); ?>
Logout.php
<?php
setcookie(“nama”,”");
header(“Location: index.php?logout=success”);
?>
<?php
setcookie(“nama”,”");
header(“Location: index.php?logout=success”);
?>
Notes :
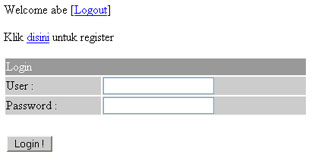
Bila anda berhasil, maka pada saat anda telah mendaftar dan login sebagai nama yang anda daftarkan,
maka pada halaman index akan tampil nama anda disamping teks welcome.
Bila anda berhasil, maka pada saat anda telah mendaftar dan login sebagai nama yang anda daftarkan,
maka pada halaman index akan tampil nama anda disamping teks welcome.
Download Ebooknya disini -> Download Semua Ebook Tutorial PHP ilmuwebsite
Atau Juga Download sourcenya Disini
Atau Juga Download sourcenya Disini